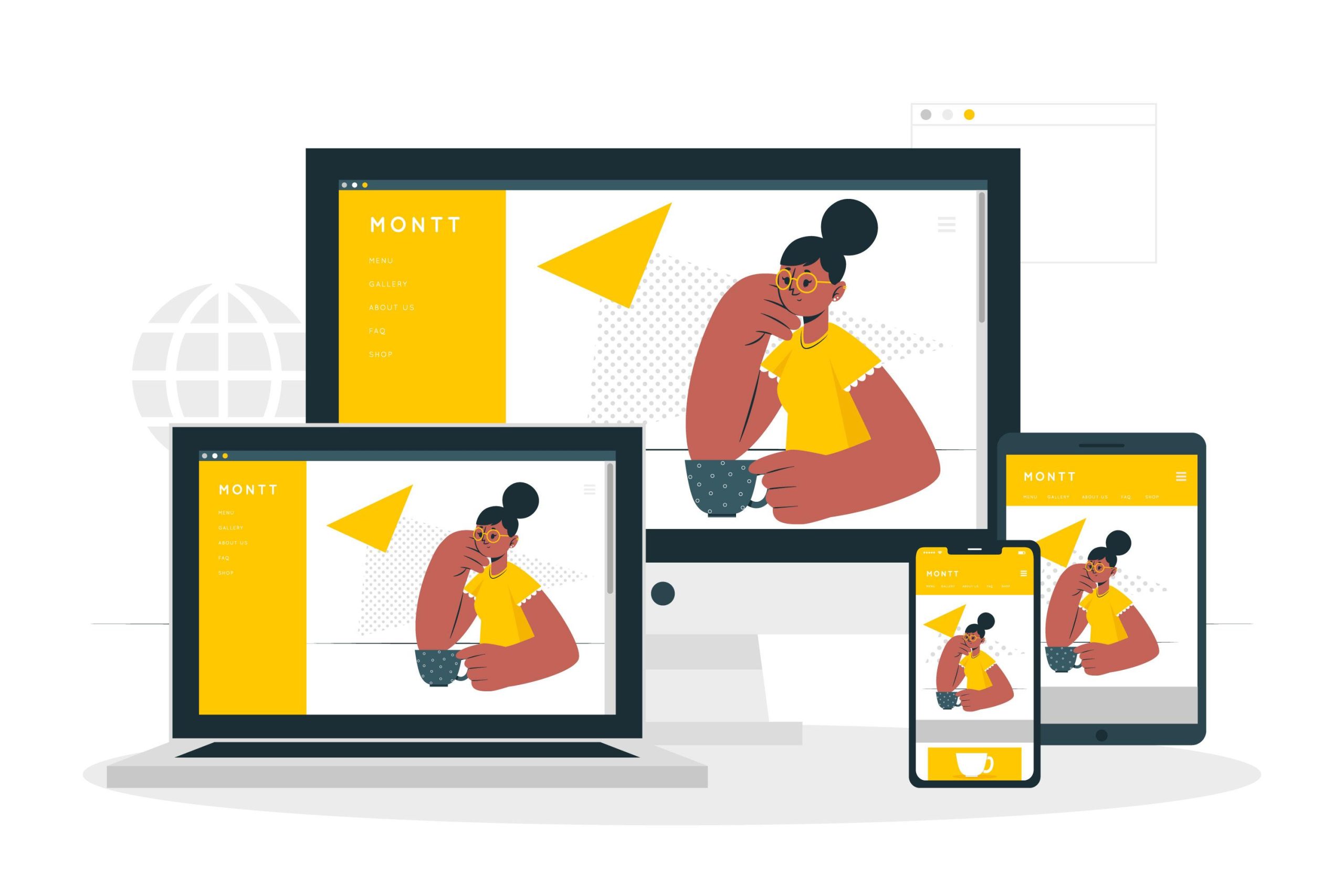
Responsive website development is the process of designing and creating websites that automatically change and adapt to different screen sizes, such as computers, tablets, and smartphones. Creating a responsive website has become a must for every business owner and a rule for every team that works on or develops websites. In short, this strategy guarantees a consistent user experience across all devices.
But today, we won’t make it short; we’ll explore the key elements of responsive website development, from the fundamentals of responsive design to the specific steps developers can take to make a website fully adaptive.
What is Responsive Website Development?
The goal of responsive website development is to create a site that adapts to screens of various sizes and orientations. In short, the aim is flexibility and adaptability. Unlike the early websites created before the era of smartphones, which had fixed layouts, responsive sites adjust to new screens. This is an extra task for designers and developers, who must constantly think about how each element will behave on different screens.
Responsive design is also a base for the concept of “mobile-first” development, which means that designers and developers prioritise the mobile experience before scaling up to larger screens. This is also great because most users access websites from their mobile devices, but it requires a bit more work. More on that later.
Benefits of Responsive Website Development
Adopting a responsive design strategy offers several benefits, including:
- Enhanced UX: By establishing a design that looks beautiful on any platform, you ensure that all of your visitors have a consistent, delightful user experience whether they’re on a phone, tablet, or desktop computer.
- Improved SEO: Since search engines such as Google prioritise mobile-friendly sites, responsive design can help you rank higher in searches. A responsive website keeps users engaged, which helps lower bounce rates and improve SEO. Keep reading to learn more about this.
- Increased flexibility and easy maintenance: Rather than having different sites for desktop and mobile, responsive websites simplify maintenance by allowing you to focus on a single, adaptable codebase.
Essential Elements of Responsive Website Development
Responsive website development requires some elements and best practices to be implemented. That means, when you’re building a responsive site, you need to be mindful of:
1. Creating text that is optimized for smaller screens
Recognizable design prompts us to consider readability on smaller screens and, with that in mind, to optimize the content — specifically, the amount of content displayed on the screen without requiring extra clicks. For example, a paragraph might be informative and look great on a desktop, but when opened on a mobile, the amount of text can feel overwhelming, requiring lots of scrolling and focus on tiny text in a dense block. In responsive design, you need to find an optimal amount of content that won’t overcrowd any screen. That’s why options like “read more” are often added, allowing the user to click to open additional content instead of being flooded right from the start. Fortunately, responsive design allows us to adjust text sizes for smaller screens, but if there’s simply too much text, no amount of resizing will help.
2. Image optimization for different screen sizes
Images are a key part of any design and bring a website to life, but not every image is suited for every screen. Large photos look great on desktop, but on smaller screens, parts of the image can get cropped. This is a common issue with horizontally oriented images, as mobile devices are usually used vertically. Additionally, images must be highly optimized for fast loading. With proper compression and formatting, a developer can set up the correct way to display photos on most screens.
3. Scalable navigation menus
On a desktop, the menu typically occupies the entire header, or the bar at the top of the screen. This setup is highly visible, convenient, and familiar. However, on mobile devices, there usually isn’t enough space to fit that entire bar at the top of the page, so we need a better solution. Responsive web development usually relies on the hamburger menu, which, when clicked, opens the menu in a vertical format. This way, the menu isn’t always visible and doesn’t take up valuable screen space, but it remains easily accessible through the hamburger icon.
4. Testing across multiple devices
Testing is a crucial and essential step in responsive website development. There are various simulators that allow developers to see how a website displays at different resolutions on their computer. This is an excellent first step, but testing on actual devices is always recommended as a second step before going live. During testing, we need to focus on layout, overlapping elements, images, and text. We must ensure that nothing breaks or looks odd, that images don’t get cropped awkwardly, and so on. Not every resolution can be checked, but that’s why responsive website development is made – to adapt automatically.

A little warning – Common mistakes in responsive website development
- Too much text – while it’s sometimes necessary to provide detailed information about a product or service, try to keep it concise. This isn’t just due to readers’ shorter attention spans but also because large blocks of text can overwhelm the screen and strain the eyes. You can address this by adding headings, subheadings, and bullet points to break up the text (see this post) or by incorporating images and other design elements.
- Ignoring image size and quality – Always use appropriately sized images to avoid long loading times on mobile. Use web optimized and compressed images that look good even if cropped.
- Forgetting about gestures – it’s important to remember that tablets and smartphones are operated by touch and scrolling, which makes accidental clicks more likely, especially when CTA buttons take up more space on smaller screens. It’s important to avoid placing buttons too close together or making them too large, as this can interfere with smooth thumb scrolling.
Why Responsive Website Development Matters for SEO
Don’t forget that SEO isn’t just about choosing the right keywords, but also about the technical aspects of your website — such as speed, bounce rate, and accessibility. Responsive website development is important for SEO optimization because it ensures a good user experience across all devices, which means users will stay longer on your site. If you have a non-responsive website and visitors can’t read anything on it, they will leave in seconds, and Google search engines will penalize you with a lower ranking. Search engines prioritize mobile-friendly websites because they generally provide better user experiences.
Additionally, a responsive website is more likely to achieve faster loading times, as it’s optimized for different devices.
A responsive design also consolidates your SEO efforts. Instead of maintaining separate mobile and desktop versions of your website, you can concentrate on a single URL, streamlining SEO management.
Conclusion
Responsive website development has been the standard for years for a reason – it ensures a great user experience across all devices. From UX to SEO, responsiveness helps us achieve better results.
Find an old non-responsive website, and you’ll remember how frustrating it was. Now, imagine how difficult it would be to navigate without the convenience of responsive design!
Wonder what’s next? Stay tuned for our blog on mobile-first design and development.