Jeste li ikada posjetili web stranicu i pomislili – wow! Možda vam je teško dokučiti zašto je stranica s običnim tekstom i fotografijama tako privlačna, ali osjetite da je iskustvo korištenja jako ugodno. Ako usporedite takvu stranicu, s nekom koja vas nije očarala, vrlo vjerojatno ćete primijetiti suptilne efekte i UX animacije na naizgled jednostavnim tekstovima i slikama koji čine vizualno jako privlačan i poseban web.
Glatki prijelazi, efekti lebdenja, postepeno učitavanje i promjene koje se događaju prelaskom miša čine odlično korisničko iskustvo. Tajna UX dizajna je u psihologiji percepcije, tj. znatiželji našega oka prema pokretu.
Pokret (animacija, efekt) nije tu samo da unese zabavu u skrolanje, nego potiče interakciju i usmjerava korisnika na ono što je na webu posebno važno, što se treba istaknuti.
Koje UX animacije web dizajneri vole koristiti?
Unikatan i pamtljiv UX dizajn je više od skladnog odabira boja, fontova i layouta. Male, jednostavne, a efektne UX animacije ključ su za stvaranje ugodnog korisničkog iskustva i weba koji će odskakati od konkurencije. Niže navodimo samo neke od animacija koje su popularne među UX dizajnerima.
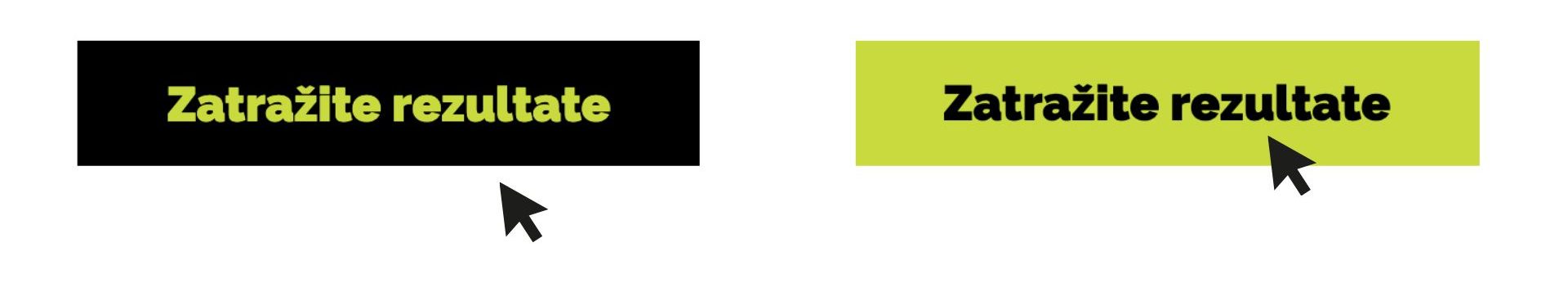
Hover efekti – na dodir miša
Hover efekti su one male promjene koji se dogode kada mišem pređete preko nekih elemenata, prije klikanja.

Osim male promjene i zanimljive animacije, oni korisniku pružaju vizualni feedback kako bi znao da se iza tog elementa krije još nešto. U ovom gore primjeru, promjena boje CTA gumba na hover, korisniku daje do znanja da ako klikne u tom okviru, da će napraviti akciju – poslati ga na stranicu za slanje upita. Bez toga bi bilo teže znati da je taj element klikabilan. Ukratko, hover efekti nam služe za:
- Poticanje interakcije
- Prikazivanje skrivenih informacija
- Olakšavaju intuitivno istraživanje.
Hover efekti su jedni od najčešće korištenih UX animacija jer omogućuju korisnicima da intuitivno istražuju elemente na web stranici bez klikanja.
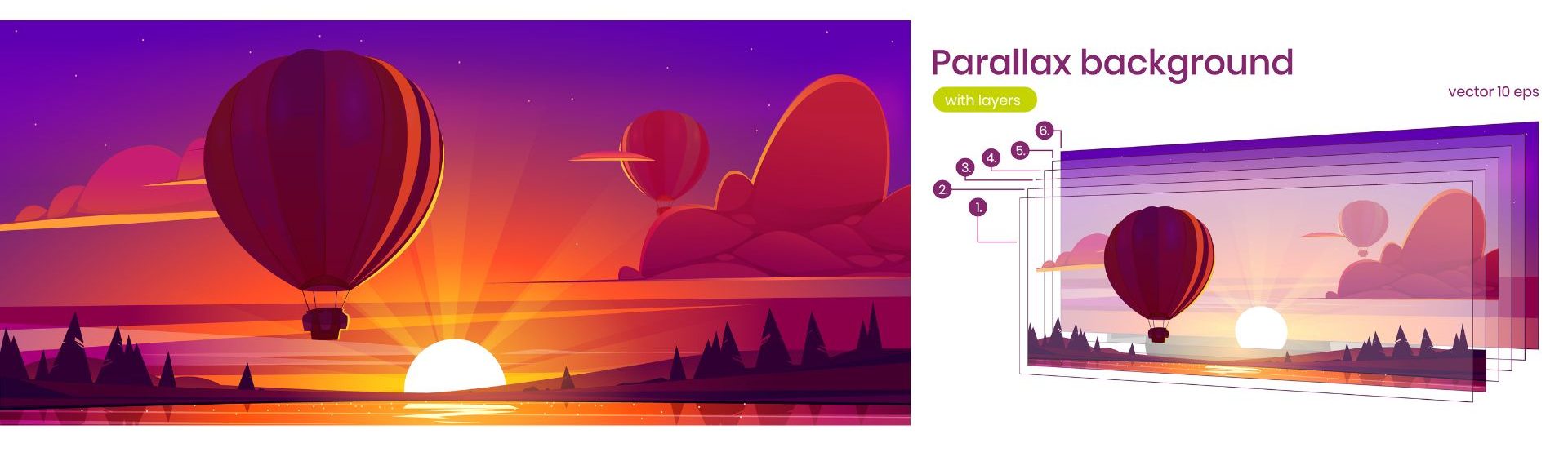
Parallax efekti – dinamika u skrolanju
Parallax efekt pomaže u dobivanju dojma dubine i 3D efekta na web stranici jer omogućuje pomicanje sadržaja u “slojevima” i u različitim brzinama.

Parallax efekti mogu biti vrlo privlačni i dinamični, ali treba ih koristiti umjereno. Ne samo da može biti korisniku teže za pratiti sadržaj ako se pretjera, već može utjecati i na rad web stranice. Ako se web stranica sporo učitava, moguće da je preopterećena efektima, posebno parallax efektom.
Sticky elementi
Na web stranici na kojoj ovo čitate, to je header, odnosno crna traka s izbornikom na vrhu stranice koja vas pratiti kako skrolate. Zovu se sticky elementi, jer ostaju “zalijepljeni” na ekranu dok korisnik skrola. Oni osiguravaju dostupnost ključnih elementa i informacija u svakom trenutku. U web trgovinama to je često gumb košarice ili opcija za chat s agentom.
Fade-in i Fade-out efekti
Fade-in (ili postepeno pojavljivanje) i fade-out (postepeno nestajanje) su jednostavne UX animacije koje su vrlo učinkovite u dodavanju živosti u web. Obično se koriste za prijelaze između stranica, za pop-up elemente, obavijesti i slično.
Često se koriste za suptilni dolazak i odlazak informacija koje ne moraju fiksno biti na webu, ali korisniku bi mogle biti zanimljive.
Ljudsko oko voli pokrete
Dok skrolate web stranicom gdje se izmjenjuju važne informacije kroz tekst i pokoju sliku, dinamični elementi će vam sigurno zapeti za oko. Dodate li na svoju web stranicu pulsirajući gumbić pošalji upit, možete očekivati porast broja upita. Bilo kakva vizualna promjena, a posebno ako je dinamična, privući će pažnju korisnika.
Vizualna hijerarhija
Ne samo na web stranicama, nego na svim bannerima, letcima, oglasima pa i knjigama i novinama, vizualna hijerarhija služi kako bismo lakše prepoznali koji je dio sadržaja najvažniji, a koji je sekundaran.
Vizualna hijerarhija na webu se može dodatno unaprijediti uz suptilne efekte i animacije. Na primjer, hover animacije na gumbima mogu jasno naznačiti da je gumb klikabilan, dok mikroanimacije na tekstovima ili ikonama mogu ukazivati na njihovu važnost ili interaktivnost.

Ravnoteža između efekta i funkcionalnosti
Da, UX animacije su ključne za posebnu, vizualno privlačnu web stranicu. Međutim, u dodavanju efekata treba biti umjeren i promišljen. UX animacije treble bi upotpuniti sadržaj i pomoći voditi korisnika kroz web. Ako su prenapadne, prespore ili jednostavno nepotrebne, otežat će navigiranje webom, usporiti najjednostavnije akcije i dovesti do frustracije i napuštanja web stranice. Dobar UX dizajn uvijek stavlja korisničko iskustvo ispred same estetike.
Koliko to sve košta?
Naravno, stranica bogata efektima zahtjeva vrijeme i trud dizajenre i developera što će rezultirati većim troškom. Ovisno o opširnosti stranice i količini posebnih efekta, cijena web usluga varira.
Idući put kada vidite web stranicu koja vam daje WOW efekt, probajte prepoznati koja animacija mu to daje. UX dizajn nije magija, ali uz stručnog dizajnera, može se stvoriti magičan efekt!